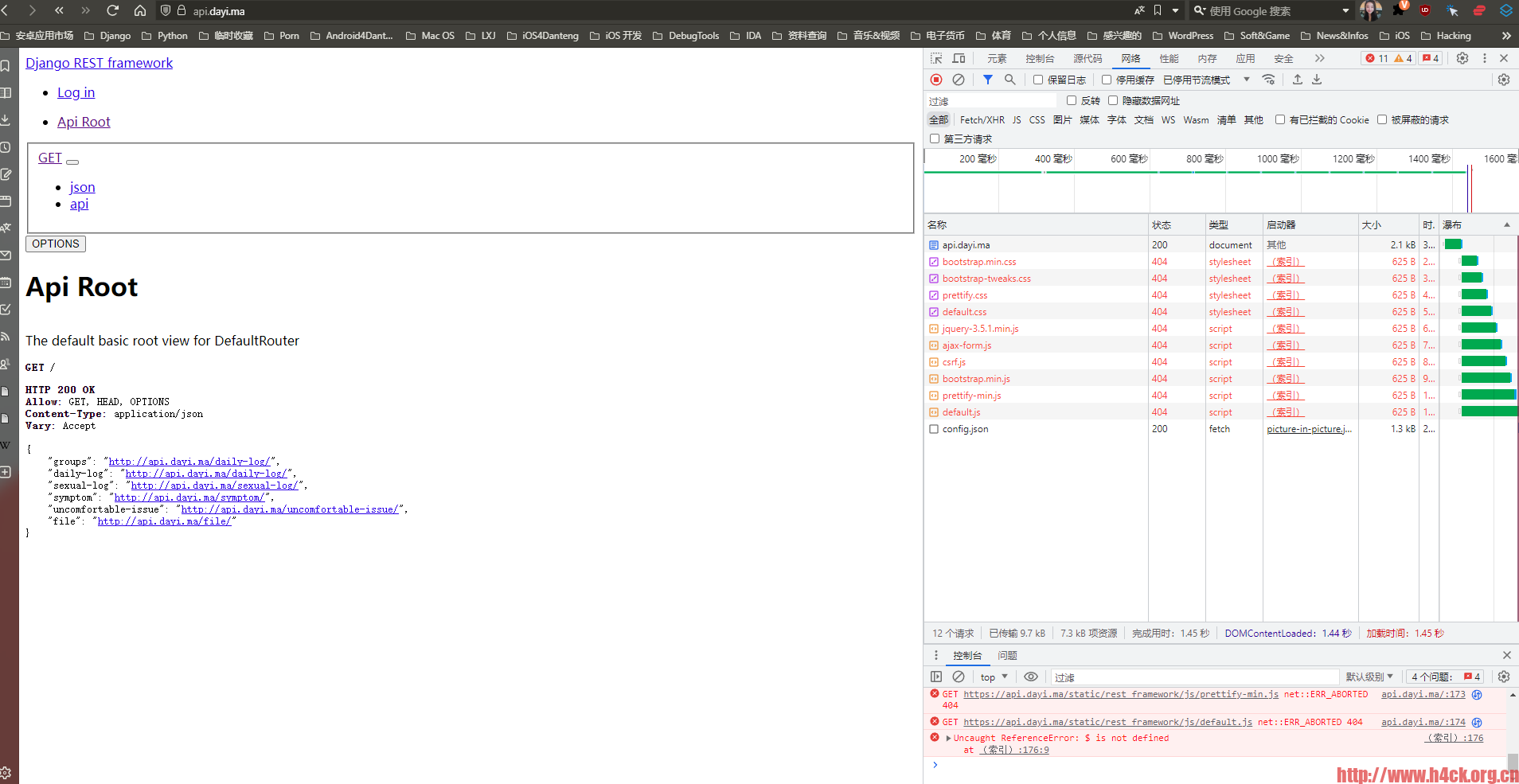
昨天把大姨妈的后端部署到服务器上,结果发现所有的静态资源都404了。这就让人很抑郁了。
按照之前的处理流程,在settings.py 的INSTALLED_APPS下添加:‘django.contrib.staticfiles’
在 url.py 中添加:
+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) + static(settings.STATIC_URL, document_root=settings.STATIC_URL)
但是实际测试,并没有效果,这就很神奇了。
继续搜索了一下,发现可以用另外的 url 写法:
re_path(r'^media/(?P<path>.*)$', static_serve, {'document_root': settings.MEDIA_ROOT}),
re_path(r'^static/(?P<path>.*)$', static_serve, {'document_root': settings.STATIC_ROOT}),
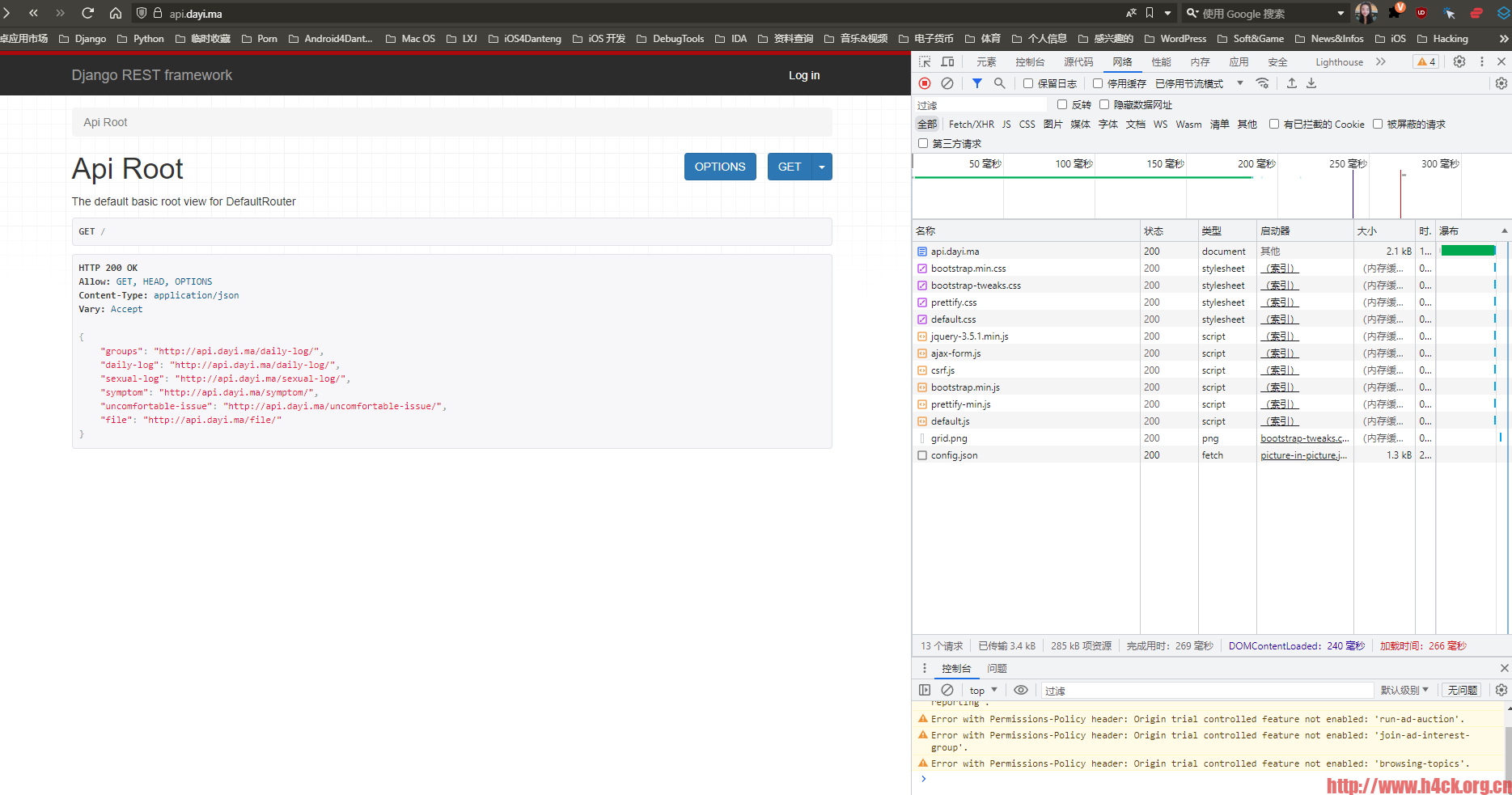
用这种方式就 ok 啦。不过需要引入相关的资源:
from django.views.static import serve as static_serve from django.urls import path, include, re_path
以后再找时间使用 nginx 进行图片处理吧,暂时能用就先不管了。
参考连接:https://blog.csdn.net/qq_42991509/article/details/129055844





35 comments
py技术文,不懂,纯粹来打卡
这个框架不知道什么时候改了机制还是怎么滴,之前的方法不好使了,一顿折腾。
之前就盲猜django,哈哈,还想用这个重写博客的
嗯嗯,这个框架,一旦熟悉了开发效率真的无敌,哈哈哈。
屠龙宝刀啊。
我以为你写了个404的页面嘞。
哈哈哈,我的 blog 的 404 页面也是我自己改的。嘻嘻。
python还有个fastapi框架挺好用,用来写接口很爽
嗯嗯,我是用 django 习惯了,嘎嘎。
还是习惯问题吧。嘻嘻
static_serve 不够高效!
是的 后期用nginx跑。
每当有新文章我就会在这里爬过,爬……爬……_(:з」∠)_
这••••••
这是python嘛?
是哒,人生苦短,我用 python
litespeed test
啥网站?
自建网站~~记录大姨妈的~~
回头我写一个大姨夫,绝配 哈哈
赶紧吧。我的已经开始做了。嘎嘎
封面图片搞的太吸人了
那说明我选的好,嘻嘻
话说有没有Python比较系统的教程推荐哈
要说系统的话,这个很系统


但是,说实话我自己都没读完。
python其实看各种框架的手册就很不错。主要是各种框架 库太多了。
这厚度看的出很系统,我还是github找找相关教程吧,我喜欢看视频
这~~视频也是不错的选择。推荐斯坦福大学的公开课,质量非常高~~
该更新了,莫偷懒了


这~~我更新还是蛮快的啊~~
今天的妹子比较纯啊,没有之前的骚。
是哒 你更喜欢哪种呢
我傻了吧唧试了下Apache的反代,发现不是一般垃圾~
还是老老实实用nginx吧 嘎嘎
python,学肥的都是大神,玩过flask框架一阵子
嗯嗯,这个框架使用也比较广泛
我也学了点django哈哈,python的包太多了,很多时候都出现路径问题,找不到包之类的问题,给我整麻了
嗯嗯,这些问题相相对来说还容易解决一些。
处理多了就有经验了。