这次更新的功能,增加了一个裁剪头像的功能。之前上传头像是选择了图片之后直接上传,所以就会出现一个问题,上传的头像在显示的时候可能会走样。
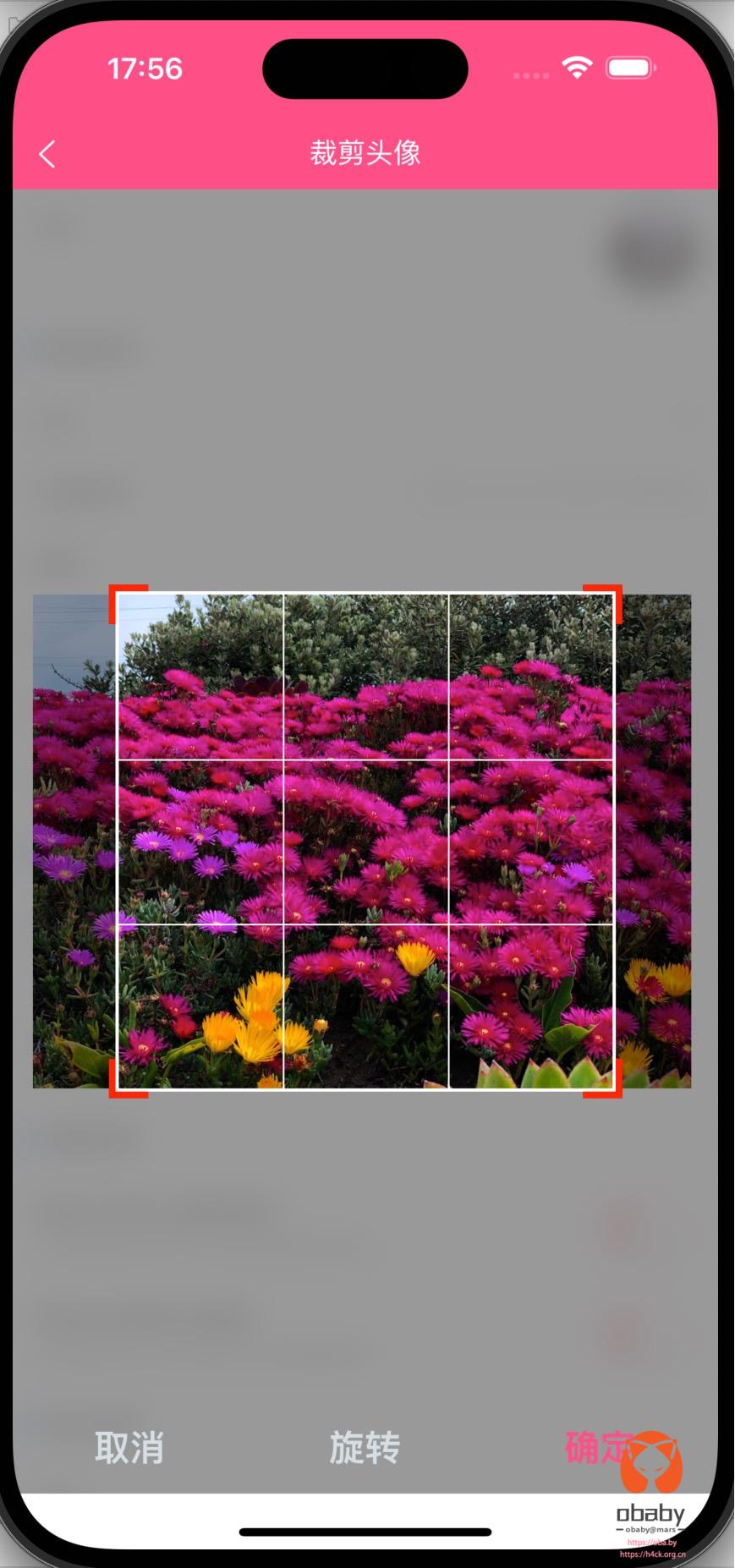
引入了图片裁剪组件之后,在 app 端出现了另外一个问题,那就是下来刷新的问题。在h5 页面上裁剪是没有问题的,裁剪窗口全屏。
但是在 手机上却出现了另外一个问题,那就是裁剪窗口显示在了原有页面内部。
将组件放在没有 class 的顶层 view 内还是无法全屏,这个就让人很尴尬了。
<ksp-cropper mode="fixed" :width="250" :height="250" :maxWidth="512" :maxHeight="512" :url="url"
@cancel="oncancel" @ok="onok"></ksp-cropper>
由于页面不是全屏,就引入了另外一个问题,原有的窗口在下拉图片的时候后触发原有的下拉刷新功能,这就蛋疼了。图片一旦拖到上面去就无法再拖下来了,为了解决这个问题,暂时想到的办法是先解决刷新问题,去掉刷新,允许图片移动。
之所以要快速解决,是因为在版本升级的地方,上传新版本了,新版本无法删除。之前在浏览器测试没问题,app 测的时候发现表现不一样,只能先解决主要问题了。
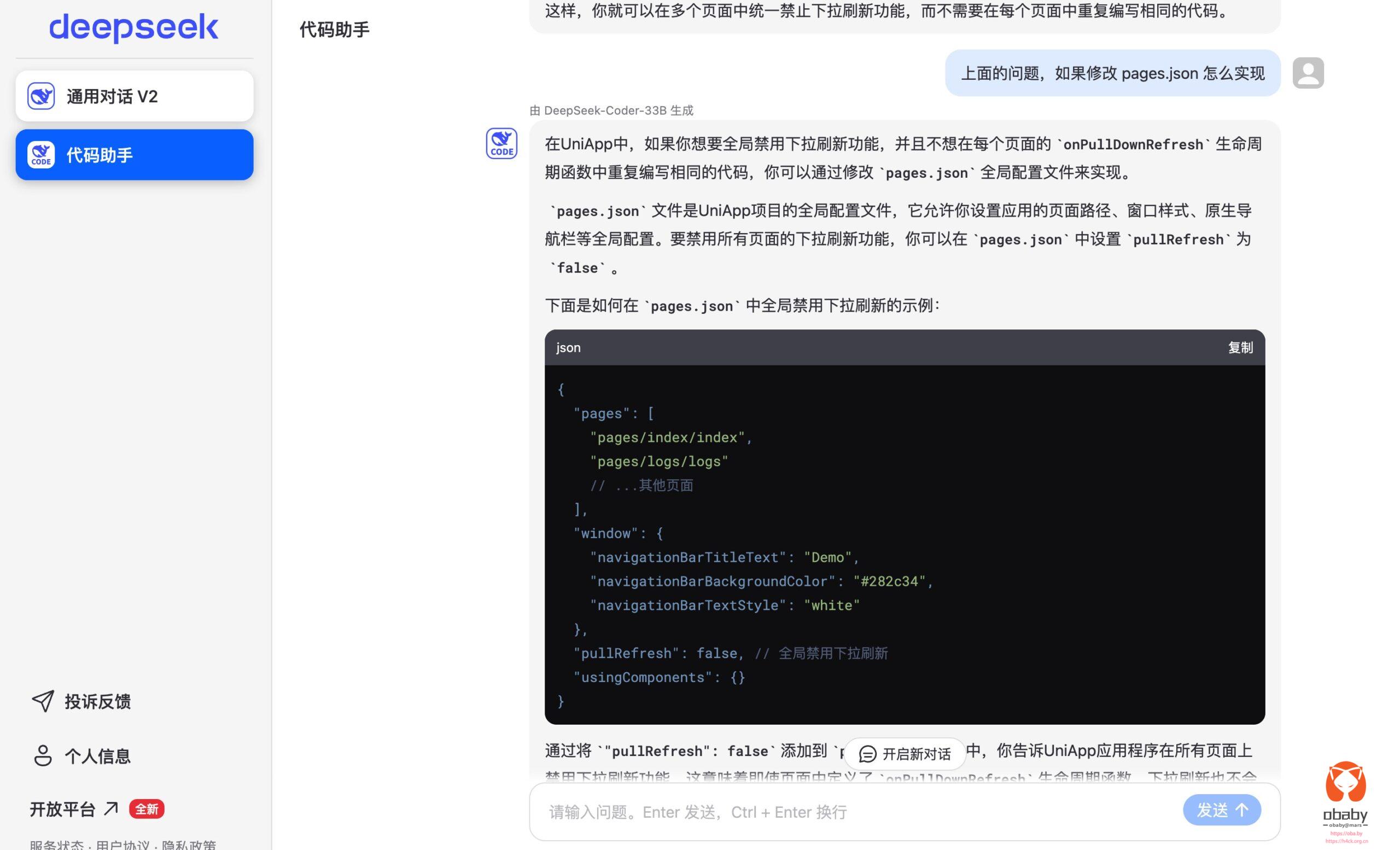
自从有了各种代码 ai 之后,有问题有时候会先找各种 ai 试试,例如前两天刚看到的 deepseek,回答就很离谱,不知道这些代码是跟谁学的:
pullRefresh这个属性,不知道是从哪里看来的,这些代码肯定是不能用的。
再看看 baidu 的 comate:
这个回答还是比较靠谱的,因为官方文档也是说的这个属性enablePullDownRefresh。然而设置了没用。
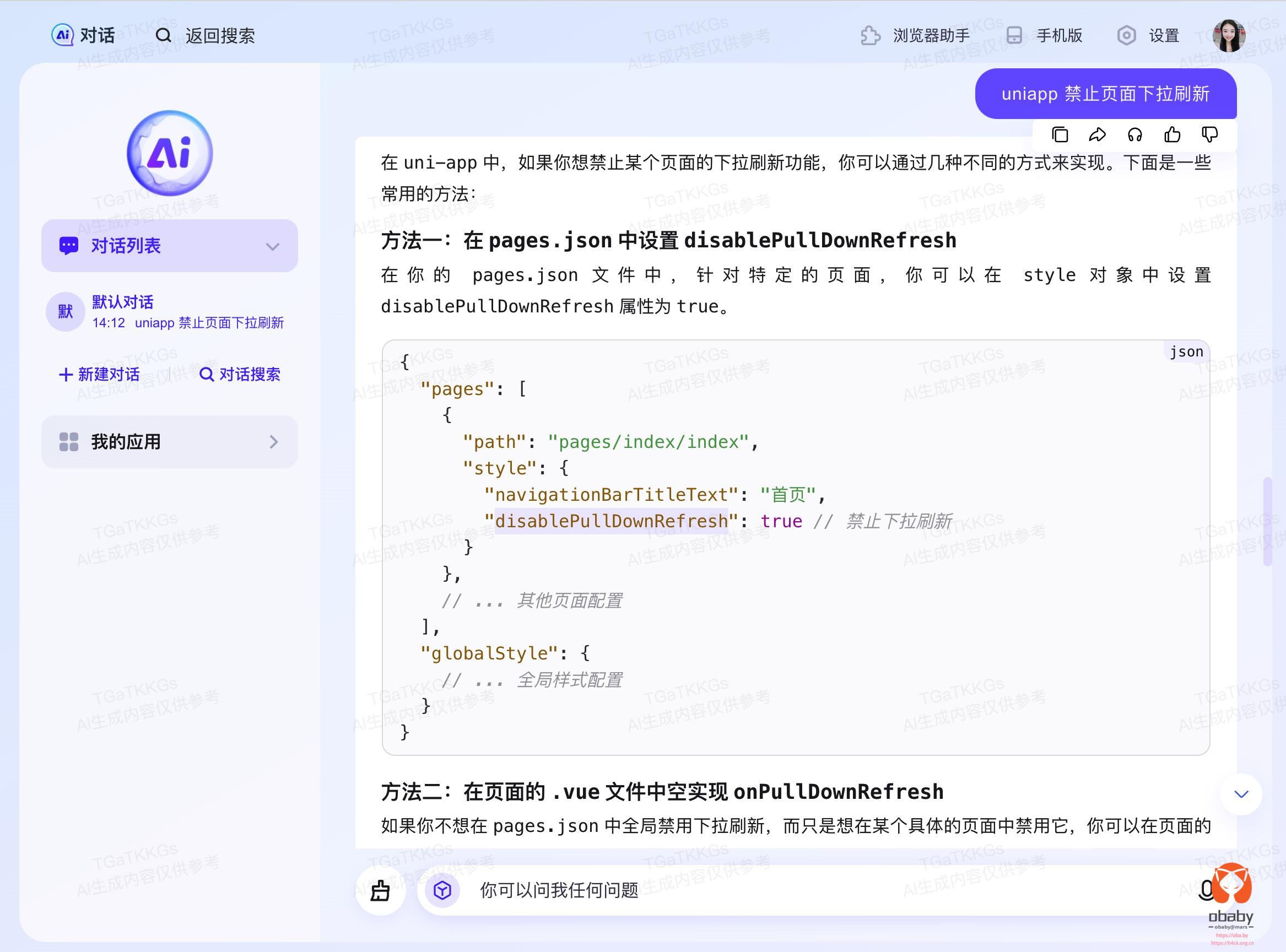
后来 baidu 搜索,直接问答给的答案:
里面提到了disablePullDownRefresh,这个属性直接去 uniapp 的官方文档去搜索是搜不到的,但是,这个东西竟然是有效的,这就很神奇了。猜测是我创建项目的时候引入的第三方代码可能重载了这个属性,但是比较奇怪的是,baidu 的这个属性是从哪里学来的?
所以,ai 跟 ai 还是有区别的,至于用哪个 ai,看来都有不靠谱的时候。
{
"root": "pages/info",
"pages": [
{
"path" : "myProfile",
"style" :
{
"navigationBarBackgroundColor": "#ff4f87",
"navigationBarTitleText": "个人信息",
"enablePullDownRefresh": false,
// #ifndef MP-WEIXIN
"disablePullDownRefresh": true, // 禁止下拉刷新
// #endif
"backgroundTextStyle": "dark",
"app-plus": {
"titleView": false
}
}
}]
},








16 comments
我一眼就看出这张题图用过了
酱紫?我咋没印象
因为我评论过啊,然后去搜了杨晨晨的视频
记起来了,嘎嘎,换一张
你的技术,我越来越看不懂了
东拼西凑抄一抄,嘻嘻
APP越来越好,越来越完善了!AI确实良莠不齐,我的站的新增代码完全是ai写的,有的能顺利执行,有的一塌糊涂需要多试几次。
嗯,ai 的代码对于一些通用的问题,解决的还是可以的,但是一些比较难搞的问题,可能就无能为力了。
comate 给出的结果竟然和搜索给出的有区别?按理说都是基于文心大模型的不至于呀……
下次可以试试问一下 chatGPT 4o。
可能训练集不一样吧。
没有 4o 的账号,嘎嘎
时代变了,现在有问题问问AI。
虽然不是所有的问题都靠谱,但是参考一下也是可以的。嘎嘎
几个AI全都问一遍,要是还解决不了,那就代表我不会嘿嘿
灵妹妹今天的搭配是不是参考了这个风格
特此颁发实力派认证证书,虽然没有权威…
证书呐?