虽然Uptime-Kuma有自定义css代码的地方,但是作为一个不会前端的全栈工程师,想要修改下样式感觉亚历山大。极其不友好啊,于是就想着看有没有现成的代码可以抄一下,搜索了一下找到了这个网站:https://docs.theme-park.dev/themes/uptime-kuma/
默认的样式也蛮多的:
支持的安装方法也比较多,我是用的是nginx的sub_filter方式安装:
修改nginx代码文件为下面的样式:
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_pass http://127.0.0.1:3001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/sonarr/hotline.css">
</head>';
sub_filter_once on;
}
对应的css文件说明:
https://theme-park.dev/css/base/<APP_NAME>/<THEME_NAME>.css aquamarine.css hotline.css hotpink.css dracula.css dark.css organizr.css space-gray.css overseerr.css plex.css nord.css maroon.css Example: https://theme-park.dev/css/base/sonarr/dark.css
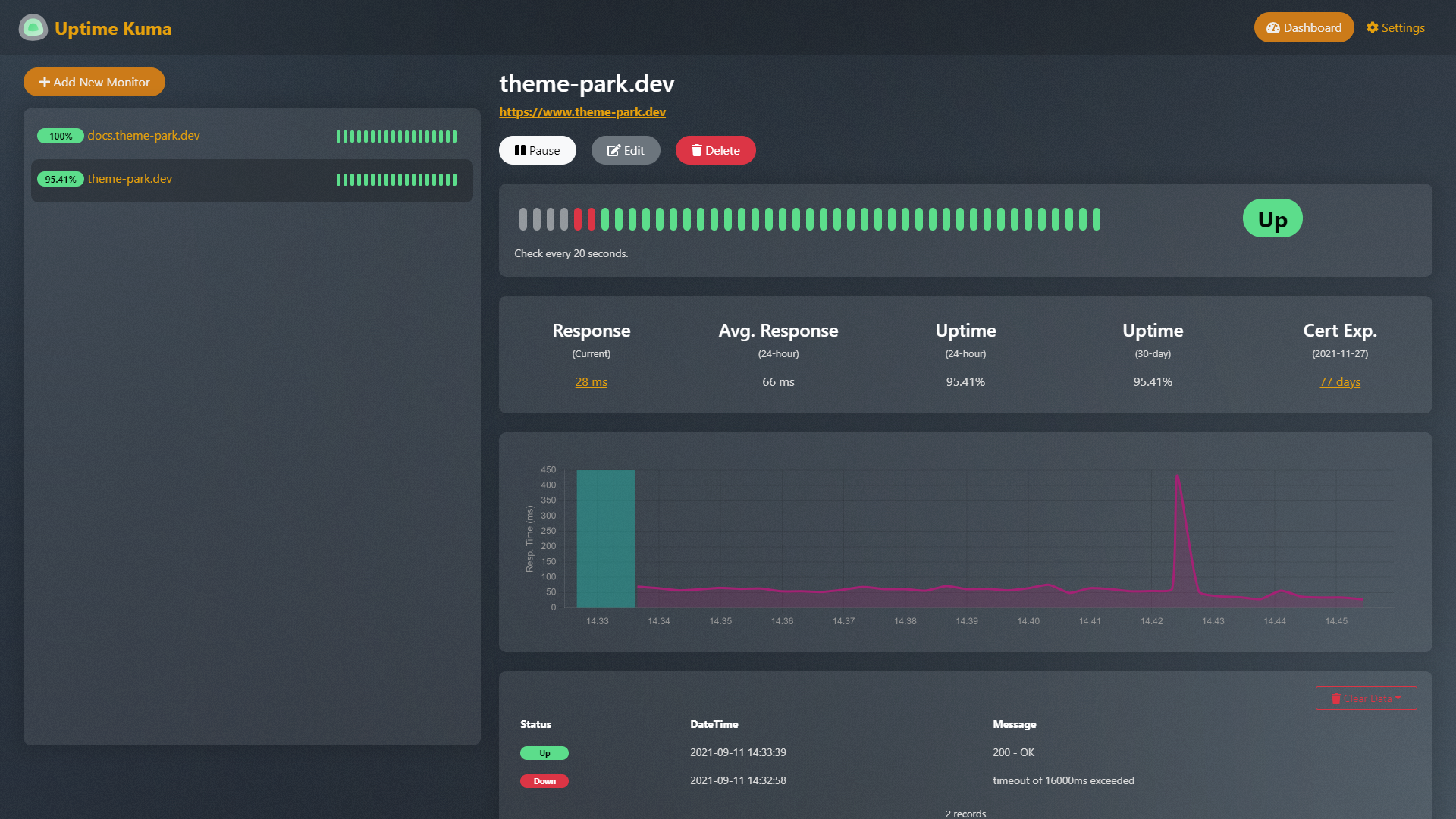
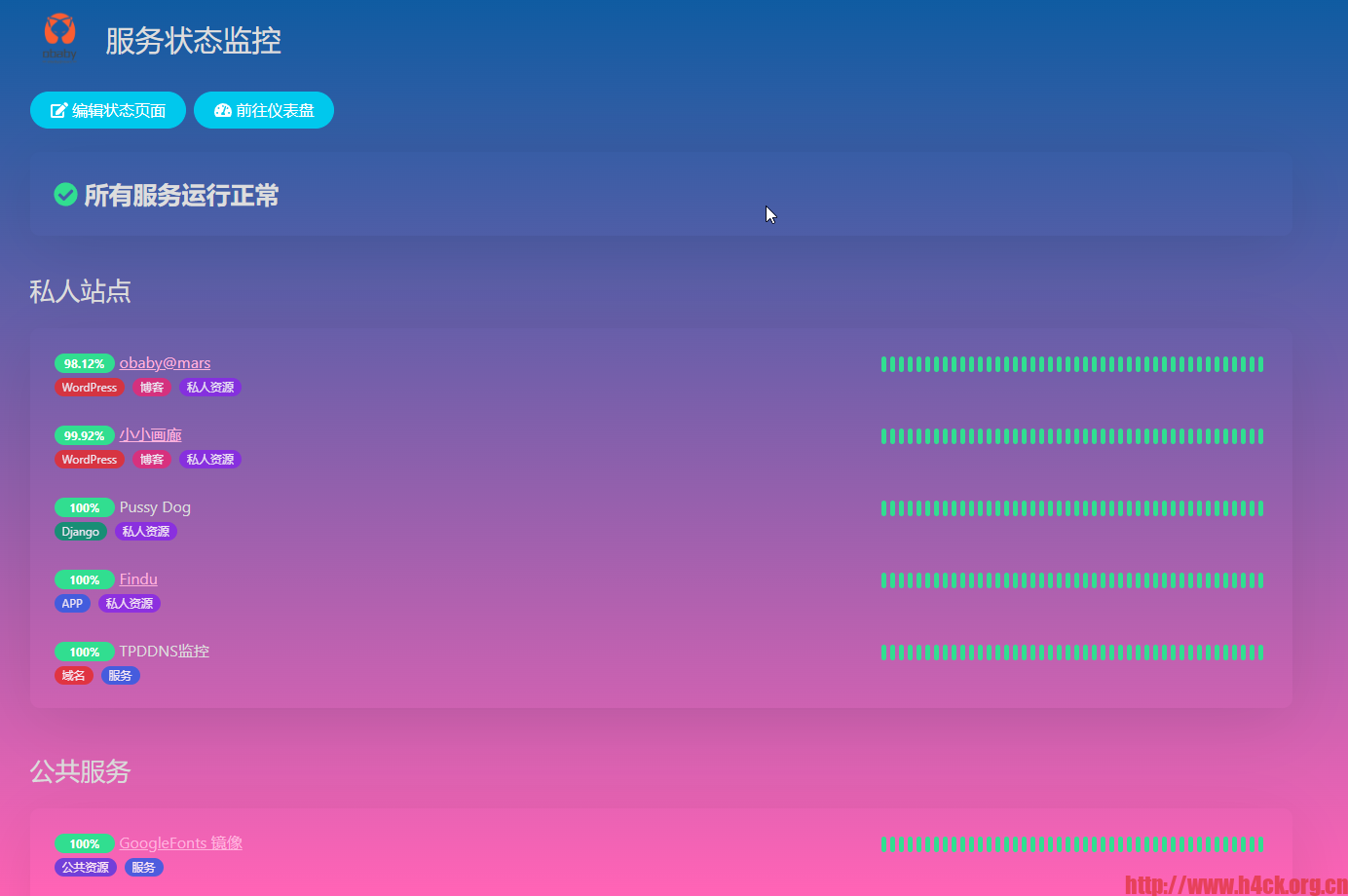
小姐姐当然是用粉色的啊,修改完重启或者重新加载配置文件,就看到效果啦:
示例站点:https://up.obaby.org.cn/status/0













11 comments
不错不错,我还在想找找一些样式
这个样式还挺好看的
嗯嗯。带的几个默认主题都还可以~~可以试试
默认的就很好看了!
不够粉嫩,喜欢粉腻腻
好看的,但部署在HuggingFace的这种应该如何修改样式呢 https://linux.do/t/topic/31141
没用过这个,如果不支持代理那就只能改系统文件了。
可以在状态页的自定义CSS中引入
比如`@import url(“https://theme-park.dev/css/base/sonarr/aquamarine.css”);`
酱紫的吗,那这个方法的确更简单呢
是的,因为我部署在serv00没给root权限折腾出了这个方法。就是需要每个状态页面都设置下css
嗯嗯,不过这个方法更简单