这几天除了发版就是在看wp的相关问题,前几天dabenshi和格子老师 评论说夜间模式的插件有问题。本来想写代码的,但是,又不想写了就直接继续安装插件来解决这个问题。插件安装启用之后发现一个问题,那就是速度又变慢了。
这就让人很疑惑,于是继续开启查询监控器排查问题。同样一通修改之后把插件的自动更新检测全部干掉,但是提升依然有限。没有恢复原来的水平,今天早上尝试把插件禁用了。竟然依然没有改善,于是不得不思考是不是另外插件导致的问题。
这几天除了夜间模式的插件,另外一个安装的插件就是WPOPT ,这个插件的“WPOPT-WordPress高级优化插件”。看其实来国人写的插件,按理说国内的插件针对国内用户的使用习惯的优化还是蛮不错的。
声明:
以下测试仅用于说明该插件对我的博客性能提升没有效果,不代表在其他博客上无效!
以下测试仅用于说明该插件对我的博客性能提升没有效果,不代表在其他博客上无效!
以下测试仅用于说明该插件对我的博客性能提升没有效果,不代表在其他博客上无效!
直接跑到itdog测速网跑了一下:
如果没记错的话,在上次进行优化的时候测速已经多数区域都是0.5s-1s区域,现在反而成了1s-3s居多,这就让人很疑惑了。
关闭wpopt插件重新测试:
这~~感觉反向优化了?当然,也可能是我的插件设置有问题,总之目前看来该插件对我的博客来说没有优化,反而成了负担。
测试视频:
期间禁用组件的时候还报错了,这个可能是系统问题。
另外,优化性能的时候发现另外一个问题,就是亲密度系统存在重复查询以及大量无效查询的情况。于是对待吗进行了进一步优化,针对管理员,也就是姐姐我的评论进行了过滤:通过email和url进行排除,这样可以至少减少1/3的数据查询量。
优化后代码:
//评论VIP标志
function get_author_class($comment_author_email,$comment_author_url) {
global $wpdb;
$is_add_link_badge = false;
$adminEmail = 'root@obaby.org.cn';
// $author_count = count($wpdb->get_results(
// "SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
//
$author_count =0;
if($comment_author_email!= 'root@obaby.org.cn') {
$args = array(
'author_email' => $comment_author_email, // Use user_id.
'count' => true // Return only the count.
);
$author_count = get_comments( $args );
}
// echo $comments_count;
if(email_exists($comment_author_email)&& $comment_author_email!=$adminEmail)echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/用户/已认证/CCFF33?icon=rss" alt="" height="16"> ';
$user = get_user_by('email',$comment_author_email);
if($user!= false) {
// $user_url = $wp_user['user_email'];
//echo $user;i
//
$comment_reg_author_url= $user->user_url;
if(strpos($comment_reg_author_url,'h4ck.org.cn')==false) {
$parsedUrl = parse_url($comment_reg_author_url);
if (isset($parsedUrl['host'])) {
$domainName = $parsedUrl['host'];
$comment_author_url_qs = esc_sql('%'.$domainName.'%');
$linkurls = $wpdb->get_results(
"SELECT link_url FROM $wpdb->links WHERE link_url like '$comment_author_url_qs'");
if(count($linkurls)>0) {
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/友链/集美们/blue?icon=chrome" alt="" height="16"> ';
$is_add_link_badge =true;
}
}
}
}
if($comment_author_email ==$adminEmail) {
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/管理员/小妖精/ff91a4?icon=terminal" alt="公主" height="16"> ';
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/角色/女王/red?icon=matrix" alt="Queen" height="16"> ';
$is_add_link_badge =true;
}
$parsedUrl = parse_url($comment_author_url);
if (isset($parsedUrl['host'])&&$is_add_link_badge==false &&strpos($comment_author_url,'h4ck.org.cn')==false) {
$domainName = $parsedUrl['host'];
$comment_author_url_qs = esc_sql('%'.$domainName.'%');
$linkurls = $wpdb->get_results(
"SELECT link_url FROM $wpdb->links WHERE link_url like '$comment_author_url_qs'");
if(count($linkurls)>0) {
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/友链/集美们/blue?icon=chrome" alt="" height="16"> ';
}
}
if($comment_author_email!=$adminEmail) {
if($author_count>=1 && $author_count<10)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 1/gray?icon=codebeat" alt="Level 1" height="16">'; else if($author_count>=10 && $author_count<20)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 2/cyan?icon=codebeat" alt="Level 2" height="16">'; else if($author_count>=20 && $author_count<50)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 3/green?icon=codebeat" alt="Level 3" height="16">'; else if($author_count>=50 && $author_count<100)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 4/yellow?icon=codebeat" alt="Level 4" height="16">'; else if($author_count>=100 && $author_count<200)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 5/orange?icon=codebeat" alt="Level 5" height="16">'; else if($author_count>=200 && $author_count<500)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 6/red?icon=codebeat" alt="Level 6" height="16">'; else if($author_count>=500 && $author_count<1000)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 7/pink?icon=codebeat" alt="Level 7" height="16">'; else if($author_count>=1000 && $author_count<2000)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 8/purple?icon=codebeat" alt="Level 8" height="16">'; else if($author_count>=2000)
echo '<img decoding="async" loading="lazy" src="https://badgen.net/badge/亲密度/Level 9/purple?icon=codebeat" alt="Level 9" height="16">';
}
}
wordpress插件太多了,所以在安装各种插件之后可以自己测试下具体的效果,是优化了性能,还是拖垮了性能。
当然,也可能是插件冲突或者其他问题,所以,对别人来说有用的好用的,不见得对自己来说就是好用的。适合自己的才是有用的。






67 comments
现在访问略快一点了
嗯嗯
有效果,效果比前两天要好一些,应该不是我的网络问题
评论多的页面优化效果还是可以的,数据库查询次数降低了很多,并且重写了评论数获取方法,用的wp的api。不再是直查数据库了。
WPOPT这是果核剥壳的插件,我不知道你们有木有听过,但是在我印象里还是挺出名的,这我也用过,好像确实没什么大用,我用着还有bug,感觉必要的插件还是要有的,😂我现在无所谓了,只要我自己不感觉慢就行,缓存好,速度尚可就行,我比较在意的还是并发,也想请教下,这方面怎么优化
这,高并发的话就全静态+cdn 吧,这样基本不怎么耗费服务器资源了。cdn 基本就把请求全部处理掉了。
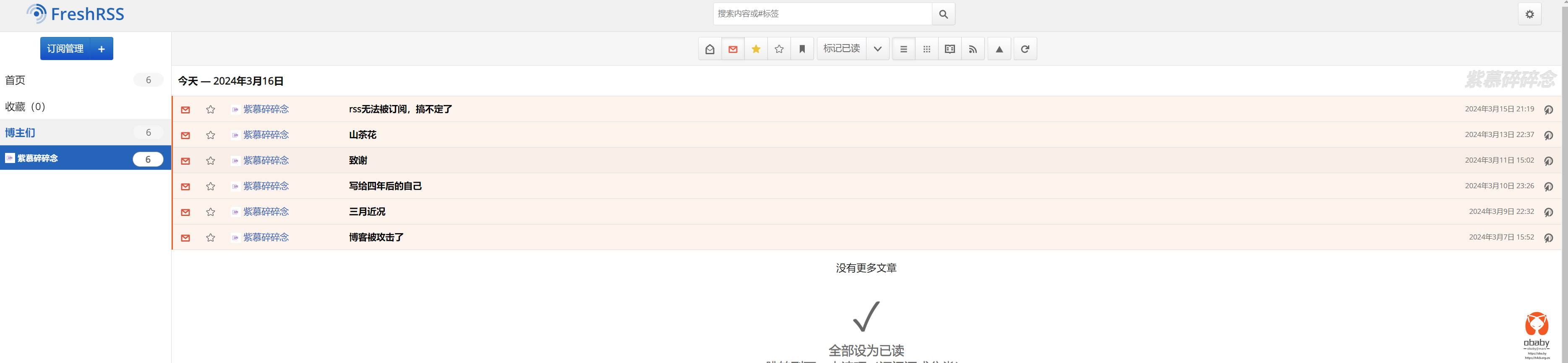
我换了cdn服务商之后发现rss无法被订阅了,到现在也没有想明白是哪里的问题。
现在好了,能拉到数据了貌似。我说感觉你好多天没更新呢~~


哇塞,回复的好快呀,姐姐,不过貌似没有收个邮件通知,感觉可以考虑搞一个,wordpress也可以全静态嘛?听说没有后台渲染不利于seo,然后也考虑过hugo和hexo好像也确实这样,看了好多静态网站一点权重都没有~所以就放弃了,可是目前用wordpress,每天cpu都是爆满的,又很焦虑,毕竟也没啥大收入,升级也不太值得
也给你点建议,这个评论好像延迟不是一般的高,点击发表评论要等20s感觉,可以考虑优化了
邮件发送卡住了可能是,一般是不至于的。嘻嘻。这个倒是没有这么多说慢的。
wp super cache 之类的不是可以把页面全部静态化吗?相当于所有的页面不需要查询数据库了,速度自然就快了,并且服务器负载也可以降低很多。
我这小破站没几个人,全静态意义也不大。
😂你这可不是小破站,评论好多呀,所以你可要好好优化下评论系统,哈哈,wp super cache这个我用过,后来换成rocket,我也不知道哪个好,主要rocket功能多一点,所以就用了,但是并发好像emm,也可能我服务器比较拉胯2核2g的,搞得我都有点想直接跟杜俊大佬学了,搞个物理服务器(4核8g),虽然没有公网,搞个cloudflared,反正都慢,不如省点圆子了
WPOPT这个今天我才知道,安装了下看功能蛮多的,但如你所说好像效果不明显,我一直用的同类软件wpjam效果很明显
我这是负优化了都属于
插件质量是一方面。另一方面,得结合负载来看。没什么流量的网站没必要优化。
优化的时候打开速度,而并非是并发量。
抛开网络问题,打开速度就是cpu、内存、硬盘的压力撒。没必要优化的意思是,只要程序不是写的太烂,还不至于到达解释器和硬件的瓶颈。
工控机性能有限,并且现在阿里云ecs4h8g根本带不动,直接卡死。不优化cdn请求时间都超时。
好像还有个B站的加载有问题 ,问题不大,我这边打开挺快的
,问题不大,我这边打开挺快的
B站的加载,这个我就没办法啦
哈哈,我就用了两个缓存插件,一个前端一个后端,不知道有用没,反正测速没绿过
但是感觉你的挺快的啊。
这两天换成了4h4g,哈哈,效果很明显
替你测试了下,很绿,很绿
插件我也是,用了supercache和那个后端缓存,延迟加载图片,localfont,用完效果挺好的,速度感觉还行,尤其是前后端缓存,很明显提升。昨天又关了一批插件,插件对页面拖慢影响太大了。关几个打开页面都快了。
之前没太注意插件的影响,主要是靠直观感受不容易发现是不是有问题。
有了监控工具之后发现影响太大了,的确是少用插件才是最好的。
只要不是卡到明显影响体验,我也就没在纠结优化的事情了。(主要还是不会)
其实就是debug~~
我之前用的emlog,现在换到了typecho,我感觉ty应该是比emlog快的,但实际测速下来发现,我的ty加载是比之前emlog慢的,搞不懂,也不想搞懂了,只要不是那种加载时间要很长的就行了
静态博客加载问题主要可能还是引用的外部的css,js,字体之类导致的。可以看下是不是有的资源加载太慢
typecho是动态的吧,css和js有外部的加速,但是我用的是本地的,我查了一下,应该是有个css里面引入了一个谷歌字体的服务,但是我删了之后,清除缓存,速度似乎也没多大区别,干脆不管了
你说的是揽星这个吗?打开很快啊
嗯,是揽星,速度还行,就是感觉不如之前快。但是我发现你的顶部菜单除了集美们以外,其他菜单都提示“遇到了致命错误”,怎么了?
禁用了一个插件 page页面有自己写的代码 忘了改了 现在应该好了
现在应该好了
为什么这次我这里打开延迟很慢啊?真是一方空间养一方插件。wp-rocket用了吗?
现在就挺快的了,比之前好太多啦。数据这么大的老站点,现在的速度我觉得很好了。这也说明Wordpress还是非常优秀的,PHP YES。
嗯嗯,目前看来速度确实好了很多。
优化这个事情确实要提升一大截的话还是挺难的。
插件这个东西能尽量少用的少用。主题能尽量精简就精简。
优化对我来说貌似一点用也 没有。
嗯嗯 正在进一步删除插件
感觉更慢了呢,首页也要慢2秒左右;
这个URLhttps://h4ck.org.cn/2024/03/15874更慢,至少要9秒,有个emoji 的js拖了很多后腿;
PS. 重庆 成都 江苏 电信1000M 专线光纤测试
emoji 哪有 js?我咋没看到?

用了一些优化插件,的确可以提一点速度。但是,不能完全依赖于插件。
嗯嗯
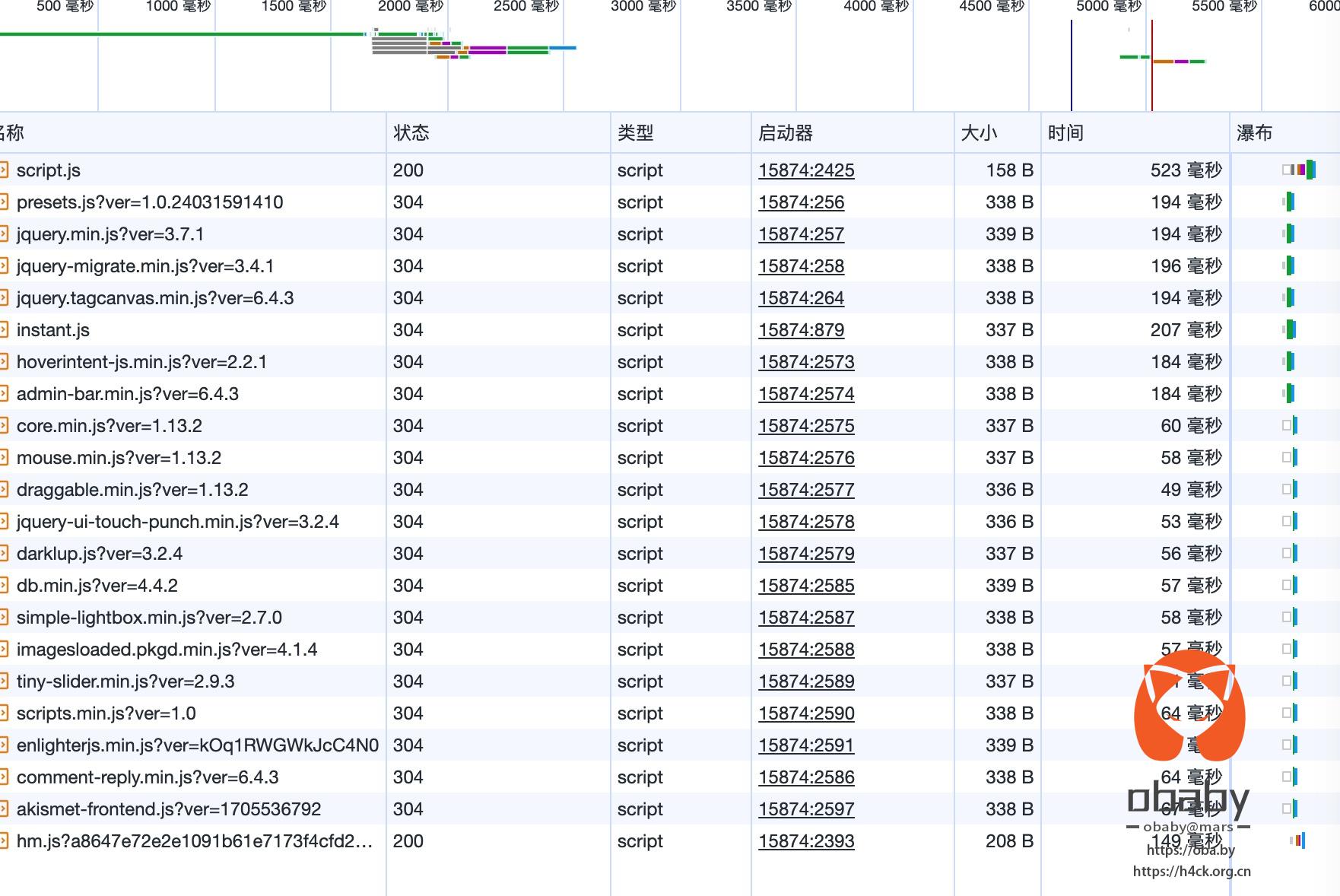
https://h4ck.org.cn/wp-content/plugins/enlighter/cache/enlighterjs.min.js?ver=kOq1RWGWkJcC4N0
https://s1.hdslb.com/bfs/static/player/main/widgets/npd.419.f80e219b.js
https://h4ck.org.cn/wp-includes/js/wp-emoji-release.min.js?ver=6.4.3
还有几个加载完了就消失了
你js加载得太多了吧,100+,阔怕
https://s1.hdslb.com/bfs/static/player/main/widgets/npd.419.f80e219b.js 你这 js 哪里来的?
没加载这个东西啊
应该是你播放器的吧,还有一堆这样的js
播放器是 b 站的,只能引入 b 站的播放器。
有的 js 是播放器引入的,这个没神马办法啊,用的 b 站的播放器,就得接受 b 站的 js。
现在优化后的速度,明显比之前快
嗯嗯
加载运行插件代码也需要时间的,感觉就是反向优化了。
嗯,理论上说加入的代码越多执行效率越慢。
不过有的插件是为了屏蔽 js 谷歌字体,或者替换 gravatar 源之类的,这种还是有效果的。可以屏蔽掉无法加载的资源
其实一些缓存插件不好,会导致php出现一些问题,还有不会实时更新的问题。使用服务器端的对象缓存就很好,读取过一次就进行缓存,其他人访问时直接读取缓存下来的文件。如果有更新,还会自动覆盖缓存。
最重要的是,不要使用一些国外的CDN链接,在中国加载很慢,以为白嫖其实负优化,那点几KB的文件还不如放本地。能浪费多少流量啊
嗯嗯,现在性能优化插件就剩下一个 object cache 了,别的都去掉了,的确会引入一些奇奇怪怪的问题。
cdn 目前用的国内的,之所以用 cdn 是因为现在网站放家里了,需要一个工具把家里的网站映射出来哈哈哈。
说的很对~~
懒得费太多劲。一个cache插件就够了。
我猜头图不是你
懒得费太多劲。一个cache插件就够了。
我猜头图不是你。
第二次提交分割线——-
为什么说我重复提交,我才一次。
不好意思。你删其中一条吧。我是真的只提交一次。他说我重复的,我以为不成功,才第二次的。
有的是我,有的不是我。至于是不是,自己猜啊
我靠 这个我一测全是橘黄色😂..
不过打开速度感觉也还 ok 啊
我发现那个快速测试是多并发的,我的小机顶不住
我的也扛不住,哈哈哈。缓慢测速。快速测速我的都是红的,😂
装那么多插件干嘛,就简简单单一两个就好了,用个好点的服务器,嘿嘿
为了满足功能,又不想写代码就直接找插件了
wordpress玩的就是插件。
主机性能太差 多了跑不动了