这两件事情,本质上区别还是蛮大的,一个是小程序的包体积问题,另外一个是 npm 源问题。但是这两件事情却又有千丝万缕的联系,不替换 npm 源就无法愉快的安装压缩插件,所以两件事情就写到了一起。
至于 npm 代理的问题,杜老师写了篇文章已经说的很清楚了,原文点击这里查看。
主要的就是worker 的那几行代码:
addEventListener(
"fetch", event => {
let url = new URL(event.request.url);
url.hostname = "unpkg.com";
url.protocol = "https";
let request = new Request(url, event.request);
event.respondWith(
fetch(request)
)
}
)
so easy 对不对?
然鹅,这个 npm 源个人感觉有问题,在指定包的版本号之后就无法安装了,提示下面的错误:
zhongling@zhonglingdeMacBook-Pro ~ % npm config set registry https://npm.obaby.blog zhongling@zhonglingdeMacBook-Pro ~ % npm install compression-webpack-plugin@6.1.1 npm ERR! code FETCH_ERROR npm ERR! errno FETCH_ERROR npm ERR! invalid json response body at https://npm.obaby.blog/compression-webpack-plugin@11.1.0/dist/index.js reason: Unexpected non-whitespace character after JSON at position 12 npm ERR! A complete log of this run can be found in: /Users/zhongling/.npm/_logs/2024-07-31T02_19_03_318Z-debug-0.log
刚开始以为是代理代码的问题,尝试换其他代码依然如此。问题是这几行代理的代码是如此简单,凭直觉感觉也不是代码的问题啊。
猜测可能是源的问题,尝试换 npm 的官方源,https://registry.npmjs.org 再次部署之后,就 ok 啦。cf 的速度,个人感觉还是蛮 ok 的。
worker 代码:
addEventListener(
"fetch", event => {
let url = new URL(event.request.url);
url.hostname = "registry.npmjs.org";
url.protocol = "https";
let request = new Request(url, event.request);
event.respondWith(
fetch(request)
)
}
)
设置npm 源:
npm config set registry https://npm.obaby.blog
安装插件:
zhongling@zhonglingdeMacBook-Pro ~ % npm install compression-webpack-plugin@6.1.1 npm WARN deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful. npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported npm WARN deprecated @npmcli/move-file@1.1.2: This functionality has been moved to @npmcli/fs added 53 packages, removed 11 packages, changed 5 packages, and audited 133 packages in 18s 16 packages are looking for funding run `npm fund` for details found 0 vulnerabilitiesd
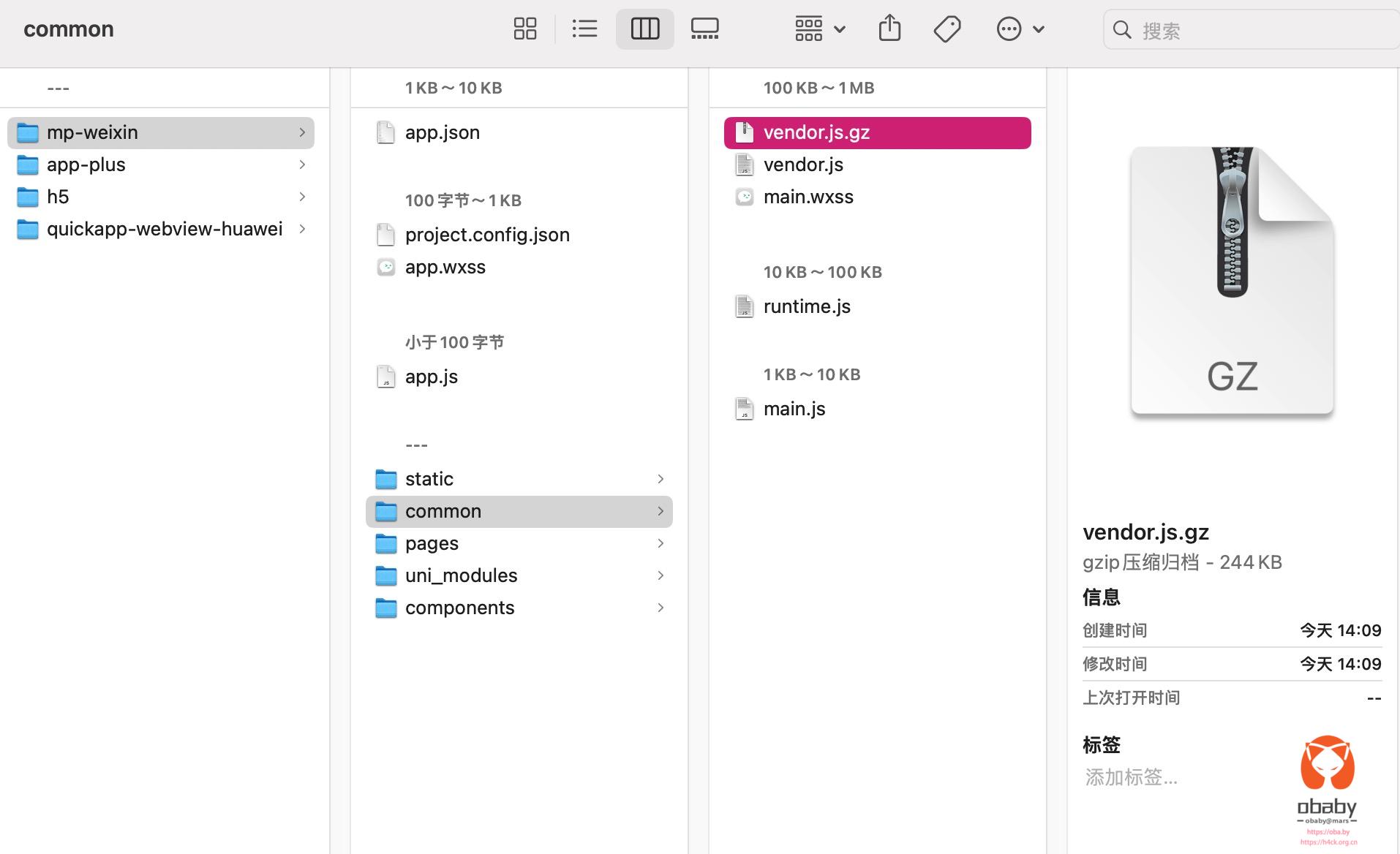
到这里 npm 的问题就算是解决了,另外一个问题就是 uniapp 小程序打包的问题,首先来看下包的体积:
很好,很丰满,一个 vendor.js 已经超过了 2.5M,这尼玛就离谱啊,一个小程序主包体积最大才 2M,这尼玛能上传?
于是想到了之前在 linyufan 那里看到的《uniapp分包后,打包vendor.js过大的问题解决方案》,说实话,虽然想到了可能是在他这里看到的,但是找文章的过程颇为曲折,在他的网站没有搜索,也没有归档之类的,全凭记忆找?太累了。于是从网上搜索 verdor.js 过大的问题的解决方案。
最终看到了几篇文章,感觉应该是说的同一件事情,通过compression-webpack-plugin插件压缩 js 文件。例如这篇文章:https://blog.csdn.net/weixin_44690156/article/details/123544820
安装插件:
npm i compression-webpack-plugin npm i webpack
插件安装好之后,配置压缩。新建vue.config.js文件:
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css']
module.exports = {
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
// filename: "[path][base].gz",
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), //匹配文件名
threshold: 102400, //对10K以上的数据进行压缩
minRatio: 0.8,
deleteOriginalAssets: false, //是否删除源文件
// deleteOriginalAssets: true, //是否删除源文件
})
]
}
}
但是此时便于运行会报下面的错误:
09:18:12.964 正在编译中... 09:18:14.428 ERROR TypeError: Cannot read properties of undefined (reading 'tapPromise') 09:18:14.436 TypeError: Cannot read properties of undefined (reading 'tapPromise') 09:18:14.437 at /Users/zhongling/node_modules/compression-webpack-plugin/dist/index.js:372:39 09:18:14.447 at SyncHook.eval [as call] (eval at create (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/tapable/lib/HookCodeFactory.js:19:10), <anonymous>:9:1) 09:18:14.454 at SyncHook.lazyCompileHook (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/tapable/lib/Hook.js:154:20) 09:18:14.464 at Compiler.newCompilation (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Compiler.js:630:30) 09:18:14.465 at /Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Compiler.js:667:29 09:18:14.474 at AsyncSeriesHook.eval [as callAsync] (eval at create (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:6:1) 09:18:14.481 at AsyncSeriesHook.lazyCompileHook (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/tapable/lib/Hook.js:154:20) 09:18:14.488 at Compiler.compile (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Compiler.js:662:28) 09:18:14.489 at /Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Watching.js:77:18 09:18:14.497 at AsyncSeriesHook.eval [as callAsync] (eval at create (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:15:1) 09:18:14.504 at AsyncSeriesHook.lazyCompileHook (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/tapable/lib/Hook.js:154:20) 09:18:14.514 at Watching._go (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Watching.js:41:32) 09:18:14.515 at /Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Watching.js:33:9 09:18:14.521 at Compiler.readRecords (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Compiler.js:529:11) 09:18:14.531 at new Watching (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Watching.js:30:17) 09:18:14.537 at Compiler.watch (/Applications/HBuilderX.app/Contents/HBuilderX/plugins/uniapp-cli/node_modules/webpack/lib/Compiler.js:244:10)
重新制定版本号安装插件:
npm install compression-webpack-plugin@6.1.1 npm i webpack@4.46.0
安装之后可能会提示下面的信息:
npm WARN deprecated move-concurrently@1.0.1: This package is no longer supported. npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated figgy-pudding@3.5.2: This module is no longer supported. npm WARN deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported npm WARN deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported npm WARN deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated copy-concurrently@1.0.5: This package is no longer supported. npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated npm WARN deprecated fs-write-stream-atomic@1.0.10: This package is no longer supported. npm WARN deprecated fsevents@1.2.13: The v1 package contains DANGEROUS / INSECURE binaries. Upgrade to safe fsevents v2 npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies added 292 packages, removed 30 packages, changed 25 packages, and audited 395 packages in 42s 32 packages are looking for funding run `npm fund` for details 9 high severity vulnerabilities To address all issues (including breaking changes), run: npm audit fix --force Run `npm audit` for details.
千万不要运行提示的npm audit fix –force。否则会继续报上面的错误。
然而,在重新打包运行之后,我却有点困惑了,这个插件把 js 压缩成了 gz 文件。
但是这个压缩后的 gz 文件和西小程序有神马关系?本质上小程序还是无法加载这个 gz 文件啊?那压缩体积的意义是什么?
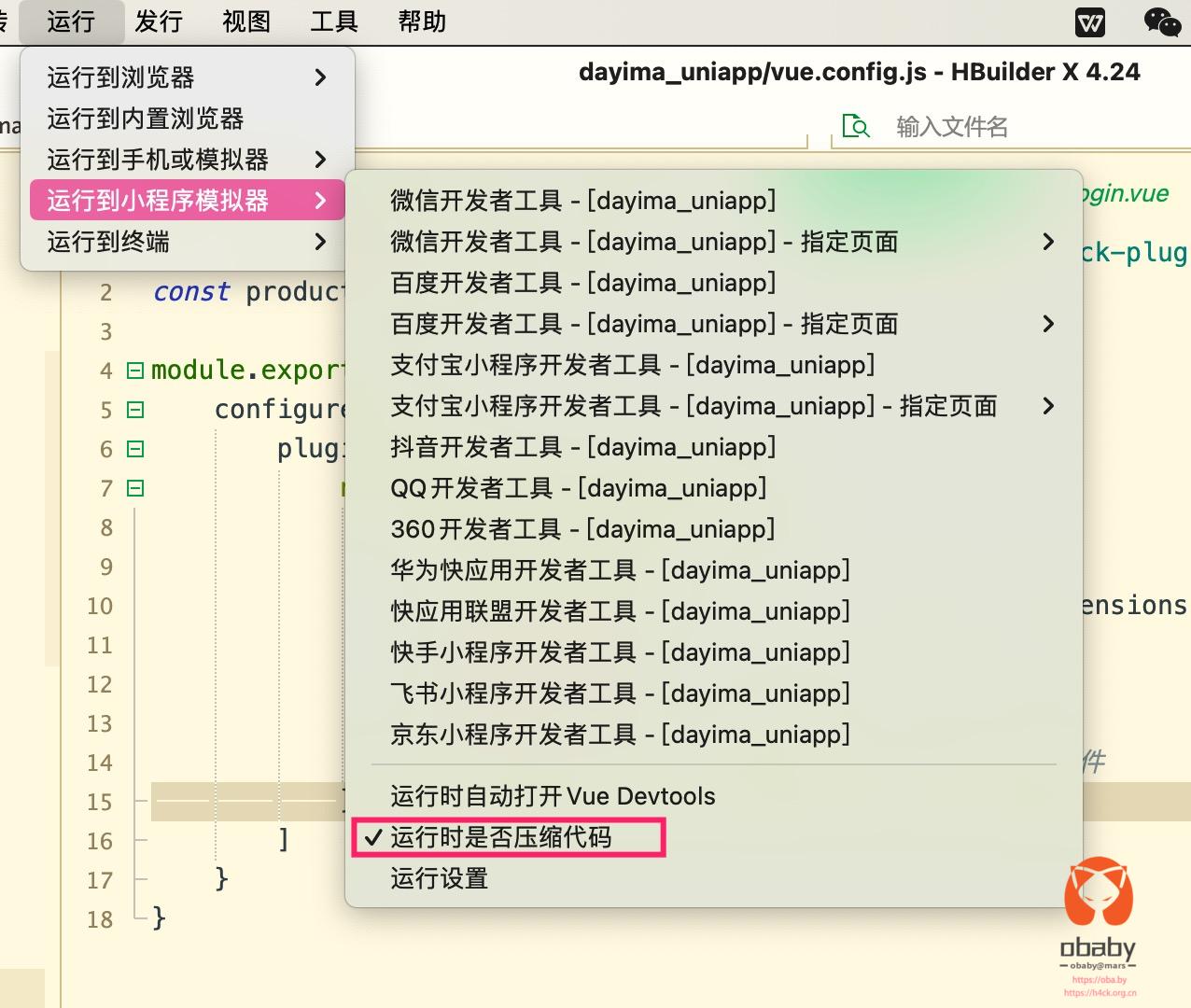
上图看到的 js 体积到了 1m 以内,并不是通过插件实现的,而是 uniapp 的配置选项压缩的。
所以,我折腾了半天配置了 npm,安装了压缩插件,那最后压缩的这些文件有神马用呢?如果配置删除源文件deleteOriginalAssets: true, //是否删除源文件 ,小程序就直接报错了,所以这个压缩是压缩了个寂寞?问题是还能搜索到一大堆配置这个东西的文章,配置完了,对于小程序的压缩也没啥用啊。还是我的方法不对?
最终还是通过压缩图片体积来实现的整体体积压缩,常规方法就不说了,不外乎分包、图片资源上 cdn之类的等等。不过要想解决这个问题,还是得靠传统常规方法,谁知道这个压缩成 gz 之后再怎么给小程序使用还望不吝赐教。
自建 npm镜像地址:
https://npm.obaby.blog






32 comments
unpkg应该只是一个cdn不是registry,所以不支持版本吧
但是那个文件是能拉到的,感觉也有源的功能。
不是有现成的公共源吗?为什么还要自建呢?感觉一些公共的源速度也会更快一点吧?比如说直接使用nrm就可以直接替换源了。
不好使,试了下阿里的不维护了,其余的几个要么拉不动,要么不好使。
还是自建靠谱。哈哈哈
不应该吧,我之前还用taobao这个源拉取过,不过我长期使用腾讯的那个公共源的,一直很稳定啊,是不是某些专业类的包不能通过这类公共源拉取的?
看,这是淘宝的,是不是垃圾?哈哈哈

证书一月份就过期了:
公用名 (CN) npm.taobao.org
组织 (O) Alibaba (China) Technology Co., Ltd.
组织单位 (OU) <未包含在证书中>
公用名 (CN) GlobalSign Organization Validation CA – SHA256 – G2
组织 (O) GlobalSign nv-sa
组织单位 (OU) <未包含在证书中>
颁发日期 2022年12月21日星期三 10:26:02
截止日期 2024年1月22日星期一 10:26:01
早就不是这个地址了,哈哈哈,怪不得你说拉不动
酱紫~~
现在的各种(NPM、Docker、HomeBrew)的源都不好用了,真的是很麻烦。
是的呢
遇到问题,解决了很痛快,解决不了,真愁人啊
不是所有问题都能解决
现在安装docker镜像,我都手动去境外机子下载,本地导入安装了。有些不在商店的老是下载失败。
是的,各种屏蔽
怪不得我用不了,已经修改啦!
被误导了吧?嘻嘻
日常来学习一下😗
学习(认真笔记),我一般是全程开着代理~
代理虽好,不过易断啊
看不懂系列
用不到的无所谓哒~~
你那里下雪了吗
怎么可能,😂
现在做个付费源是不是个思路?是不是希望源,墙的更彻底?
哈?啥意思?
分享这个链接,可以npm public吗?
啥?
服务端压缩后,客户端在请求服务端时,必须配置才能解压传输。有两个方法,服务端配置Nginx解压传输,省事用CDN不需要啥操作
这个并没有解决小程序体积过大的问题
果然,程序员都是MacBook Pro 忠实用户
哎 公司电脑太烂了