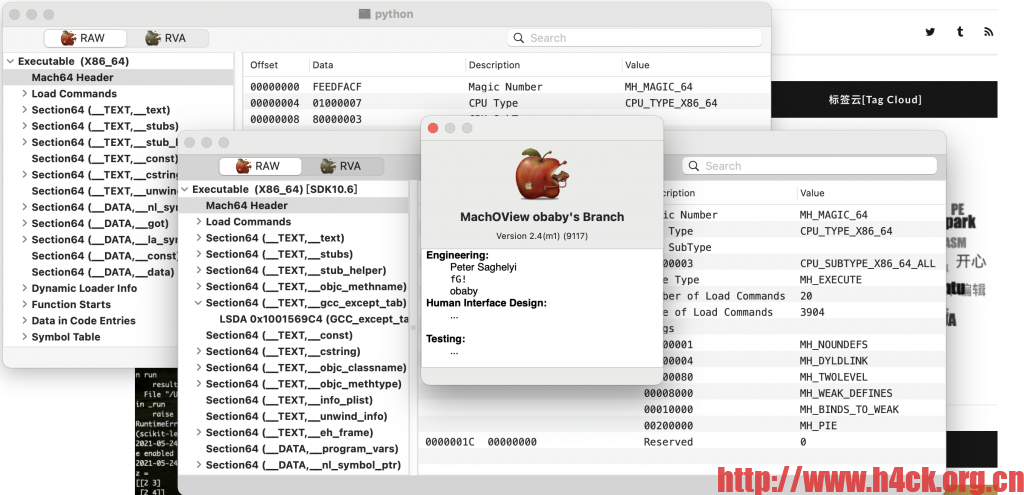
MachOView is a visual Mach-O file browser. It provides a complete solution for exploring and in-place editing Intel and ARM binaries.
NSWindow drag regions should only be invalidated on the Main Thread!'
//----------------------------------------------------------------------------
- (void)handleThreadStateChanged:(NSNotification *)notification
{
if ([notification object] == dataController)
{
NSString * threadState = [[notification userInfo] objectForKey:MVStatusUserInfoKey];
if ([threadState isEqualToString:MVStatusTaskStarted] == YES)
{
if (OSAtomicIncrement32(&threadCount) == 1)
{
[progressIndicator setUsesThreadedAnimation:YES];
[progressIndicator startAnimation:nil];
// [stopButton setHidden:NO];
dispatch_async(dispatch_get_main_queue(), ^{
[stopButton setHidden:NO];
});
}
}
else if ([threadState isEqualToString:MVStatusTaskTerminated] == YES)
{
if (OSAtomicDecrement32(&threadCount) == 0)
{
[progressIndicator stopAnimation:nil];
[statusText setStringValue:@""];
dispatch_async(dispatch_get_main_queue(), ^{
[stopButton setHidden:YES];
});
// [stopButton setHidden:YES];
}
}
}
}