由于小程序 在使用 uni 的 actionsheet 的时候选项不能超过 5 项(貌似是,可能记错了),但是在设置月经周期和天数的时候,选择范围已经远远超过了 5 项。所以在小程序进行兼容的时候使用了uni-popup-dialog,并且首页某些输入的录入使用的也是这个组件。
当然,这个是个偷懒的解决方案,后期可能会考虑替换为 picker 。但是,这个组件引入之后,小程序在打开的时候会自动弹出小键盘,这个就让人有点抑郁了。最起码看起来就很不专业的样子。
搜索了一下,发现有篇文章写了:
在 mounted 生命周期中将 this.focus = true 修改为: this.focus = false
但是并没有写修改哪个文件,直到看了这篇文章:
https://www.cnblogs.com/sunnyeve/p/17524944.html
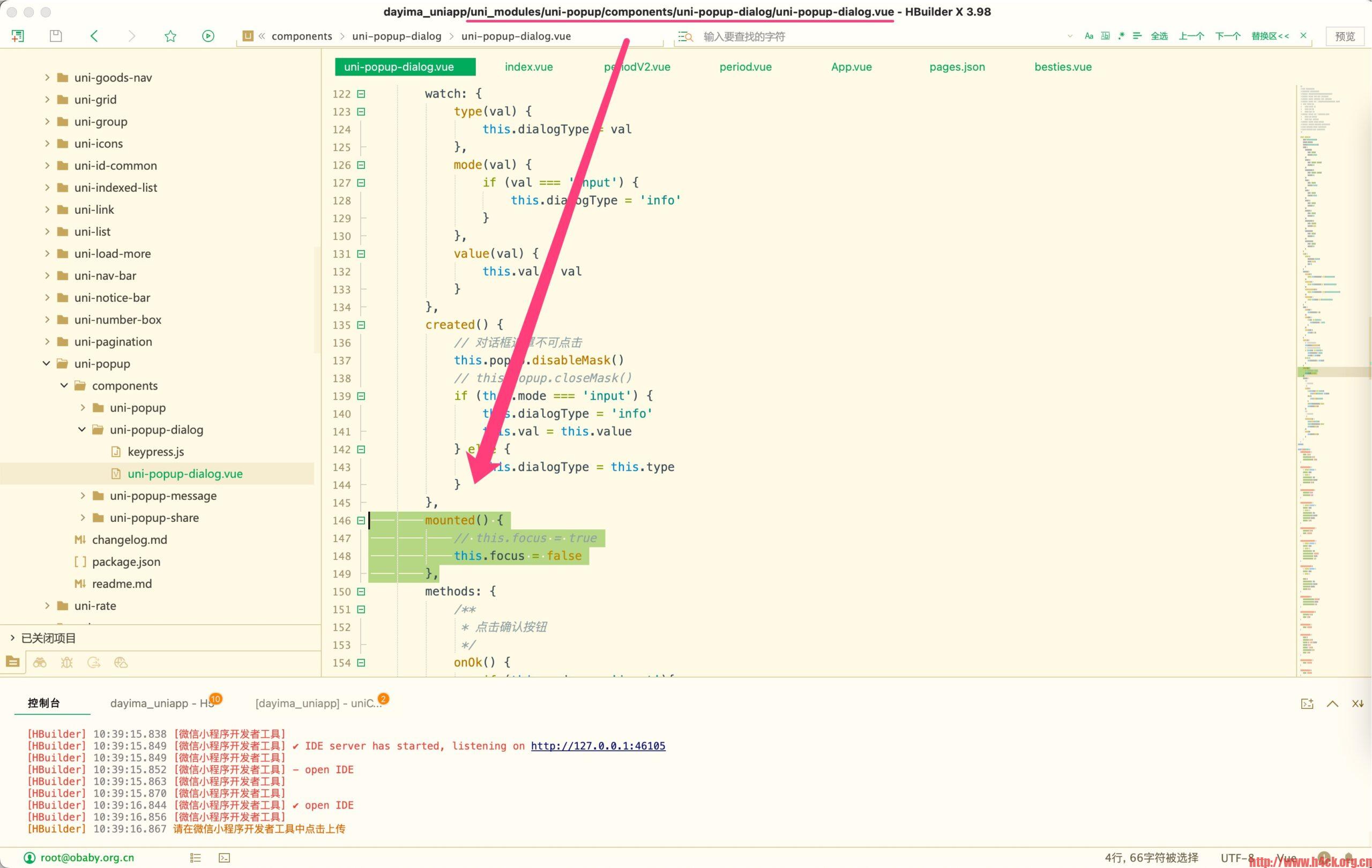
在 node_modules 中找到 uni-ui 文件,然后找到 uni-popup-dialog 组件,找到 uni-popup-dialog.vue 文件,在 mounted 生命周期中将 this.focus = true 修改为: this.focus = false
在新版的 uniapp 组件中,这个文件已经不存在了,需要修改下面路径下的文件:
现在就 ok 啦:






7 comments
小程序和APP是互通的嘛
是哒~~
让我想起以前也遇到过 safari 弹输入法导致窗口变形,元素无法居中的问题。最后也没有找到办法,直到 iOS 更新后问题自己消失了
其实期间针对safari已经修改过很多东西了,哈哈哈。就很离谱。
safari 对某些元素的支持有点迷,这个版本是好的,更新了一个版本出问题了,再更新一个版本又好了
突然发现,我看大图看了5分钟,看文章用了1分钟
哈哈哈 你在玩大家来找茬吗?
嘻嘻 肯定没漏点,我也看了很久